You’ve selected a gap, installed your weblog or in an internet site, and are prepared to position the very last touches in your weblog page earlier than you move stay and unfold your message to the world.
Now that the principal internet site is out of the manner, it’s time to pinnacle your weblog off with a cool logo!
Every blog and website needs a logo, regardless if you’re a small commercial enterprise blogger or a hobbyist with a wealth of knowledge about a specific subject.
Don’t get me wrong; your logo isn’t just for your blog. You’ll additionally apply to it on your social media pages – Facebook, Twitter, Instagram, etc. – to help spread the word about your blog and personal brand.
Why Do You Need a Blog Logo?
For better or worse, there are a million different bloggers out there, and possibilities are that anything you’re making plans to write down approximately has been blanketed earlier than. There are over 20 billion blog post views on WordPress’s platform, and 77% of internet surfers (meaning, everybody) regularly read blogs to get information.
When people get to your site for the first time, they’re going to need a way to remember you out of all the different blogs for your area of interest. Once you lose a reader, chances are few and far between that they’re going to find you again, unless you have a logo – a visual cue – that will help them do so.
Additionally, having a blog logo will help you:
Make an excellent first impression. If designed properly, it will instantly pique the interest of your readers and encourage them to check out your site.
Position yourself as an authority. A logo tells your readers that your blog is professional and that you’re qualified to write about the subjects at hand.
Build brand recognition. As part of your brand, a logo will help you stand out in your niche and build recognition amongst your readers.
Create a brand identity. Your logo is the foundation of your brand, and it will help you create an emotional connection with your audience that turns them into unswerving readers.
Types of Blog Logos
9 different exclusive types of logos fall under 3 principal categories: Icon-based, text-based, and combination marks (logos that incorporate both words and symbols).
In general, the most common type of logos you’ll see on blogs is a wordmark logo or a logo that is based on the name of your blog – whether the full name or a monogram – and nothing else. These logos put a lot of emphasis on the typeface you use. (We’ll discuss this in more detail below.)
However, you can also go the combination mark route and find a symbol that expresses something related to your blog name or the type of content you’ll be posting.
We’d recommend against using an icon on its own, because it may be harder for readers to associate the logo with your blog if it doesn’t have your name to accompany it. Remember, your logo can help you build brand recognition, so you’ll want a design that your audience can easily remember.
Here are some of the most popular types of blogs and the logos that fit each one best:
Personal blog:
Like we mentioned, these blogs are best suited towards wordmark or monogram logos.
Make sure to use your name in your logo, so that your audience can begin to identify your logo with the voice that they’ll read – and hopefully connect with – on your blog. You may want to try using a hand-drawn font, or a style that mimics a signature, to add a personal touch.
Business blog:
If you already have a business, then you should also already have a logo! Notice how the Disney Parks Blog logo keeps the same font as the regular Disney logo, but with a slight twist on the color?
Marriott on the Move, on the other hand, uses their normal maroon palette while switching up their font. When deciding on your logo, you’ll want it to be a variation of the business logo that your audience has already come to know and recognize, so that they’ll easily be able to associate your blog with your business.
Niche blog:
You likely have a “niche blog” if you write about things like food, fashion, travel, DIY, fitness, gaming, tech, parenting, etc. In other words, a niche blog is a blog that caters to a crowd that is interested in a specific topic.
For that reason, you should consider using a combination mark for your blog logo. This will require a little digging on your end to understand which icons, fonts, and colors will resonate most with your niche. For example, Tech Savvy Mama uses a blue color palette to create a sense of trust with her readers, while The Book Smugglers have a serif font that lends their logo a sense of timelessness and traditionalism.
If you know of other blogs that are in a similar niche or industry, scope out their logos and see if they have any overlapping design elements with one another. That should give you an idea of the types of logo styles that are resonating with your target audience.
With all that said and done, let’s get to the actual designing! Here are 5 steps to help guide you in creating the perfect blog logo:
5 Easy Steps for Designing a Blog Logo
1. Think about your audience.

This is arguably the most important part of your entire logo design process because it will inform the rest of the decisions you make in the following steps.
Whether you’re a lifestyle, fashion, travel, or personal finance blog, the logo you design needs to resonate with your specific audience for it to be effective.
Consider your subject matter, and then think about who your ideal reader is for that topic. What kind of people will be drawing to your blog? Who are you hoping to reach? Try to write down some identifying details about your target audience, including their suspected demographics and hobbies.
Why is this relevant? Well, a logo that uses thick fonts and multiple bright colors wouldn’t be appropriate for a blog about depression – just like if you blog about healthy living, a logo with a minimalist style and black as the primary color probably won’t appeal to your intended audience.
Make sure you have a good idea of the people your blog is meant to attract before moving on to Step 2.
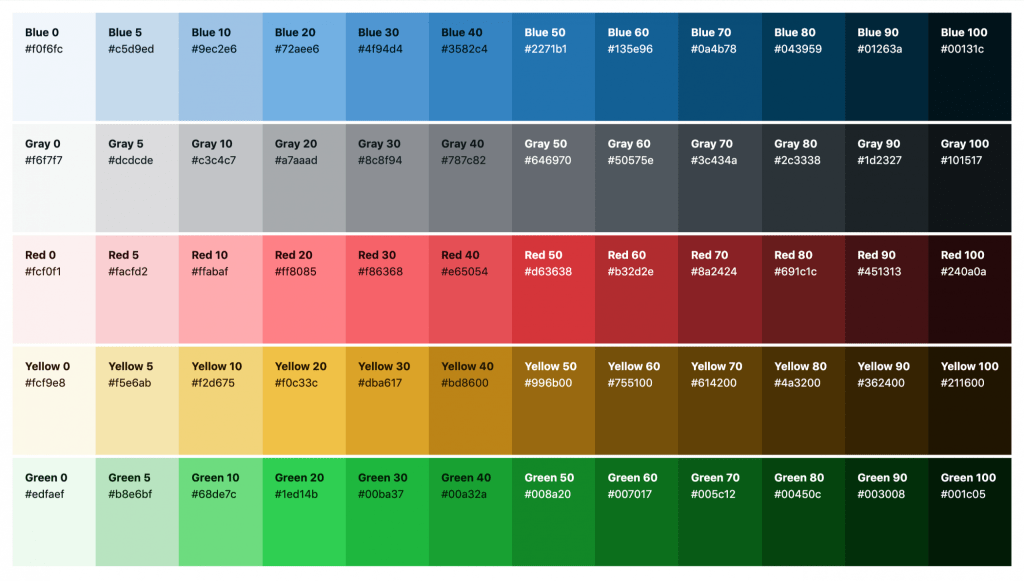
2. Choose a color palette.

The colors you use in your logo should be consistent with or complementary to the color scheme of your blog or website.
If you haven’t yet chosen a theme for your website, all the power to you; you can build your theme around your logo! However, at this stage, most bloggers already have a website up and running, which usually includes a template (or, if you’re using WordPress, a theme).
What’s important to know is that the colors you choose will convey a certain set of emotions to your audience. Each color has its own “personality,” and in turn, influences people to subconsciously feel or think about something specific. For example, red inspires passion and energy, while blue is reminiscent of trust, power, and reliability. Do your research on color psychology before deciding on your logo’s color palette.
You also need to be aware of logo color combinations that work well together and ones that don’t. Just like you want your logo colors to complement your website, you also need to make sure that they complement each other – both in appearance and in meaning.
When deciding on your logo colors, opt for a total of 2 or 3 – any more than that and you’ll likely confuse your message with a cluttered design.
While it’s true that digital mediums like blogs and websites are more forgiving of colorful logos, if you plan on branding offline as well (like with business cards or swag), you’ll want a logo that looks just as good in print as it does online.
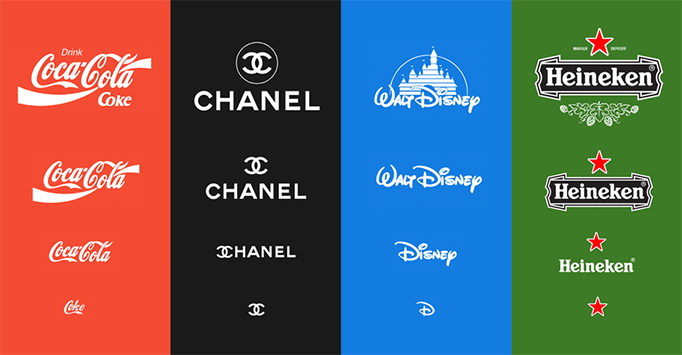
3. Pick the right font.

If you’ve decided to go with a wordmark logo for your blog, then this step is the bread and butter of your logo. Your font will be the main visual element your audience focuses on, so you’ll want to choose one that best expresses the personality of your blog and brand.
(Even if you’ve included an icon in your design, your font will still carry a lot of weight, so don’t skip this step!)
There are 4 main types of fonts that are used in logos, although blog logos tend to favor script fonts and custom typefaces to give an extra level of creativity to the design.
That said, like with colors, the font(s) you use should be in line with your blog audience. Again, this depends on the nature of your blog; big, funky display fonts, for example, wouldn’t be suitable for a blog on tax information or accountancy. If you run a travel blog, however, fun, boisterous lettering would probably be the right move.
Also, make sure to take clarity into account; some fonts – especially the more “creative” ones that dominate blog logos – can be hard to read, which defeats the purpose of having a blog logo.
Remember that your website visitors should be able to read and recognize the name of your blog from the logo at a glance, so if it’s a choice between a cool font and a plain but legible font, go with the latter.
4. Make a few versions.

At this point, you should have decided on the individual elements of your design (including an icon if you’re using one). Now, it’s time to test several iterations of your logo and decide which will look best on your website.
You may want to play around with shades of the same color palette or fonts from the same typeface family to make sure that each element works well together.
Also, create a few different layouts and tweak the positions of each element. Does the logo work better with the text front and center? What about with your icon to the right? Design 4 or 5 versions of your logo and see which one best tells the story of your blog.
Note that the dimensions of the logo placement area differ from theme to theme, depending on the website hosting platform you use. On some, the logo area will be pretty small, while on others it can be quite large. No matter the size, your logo needs to be clear and easy to read; so, before settling on a final design, test your logo at different dimensions to make sure the resolution looks good.
5. Choose a logo design tool

Once you have an idea of how your logo will take shape, it’s time to create it!
If you want to go the DIY route, you can use design tools like Photoshop, an online logo maker app, or software-based logo makers, or even try logo maker apps if you need to design on the go. Also, Get the logo design ideas from online platforms like Designhill.
Here are a few of our favorite options:
Logo Maker – You don’t need to hire a graphic designer to create a logo for your business. We’ve designed a good collection of logo templates and it is editable through this logo maker app.
Tailor Brands – We’d be lying if we didn’t put ourselves first on this list. Our online logo generator is affordable and easy to use, and it comes with all of the branding tools you’ll need to create a brand identity for your blog.
Adobe Photoshop – Adobe is a professional tool used by designers. You can make professional logos, but you will need to pay for the software – and there’s a bit of a learning curve to master the software. If you don’t have graphic design experience, this may not be the best option for you.
PicMonkey – PicMonkey is a cool tool. It’s free to use and offers an online logo maker. It doesn’t have all the bells and whistles of Photoshop, but you can make a decent logo with it nonetheless.
Canva – This is another design platform with a logo maker option. Although its main focus is design templates for social media, you can use it to create a logo for your blog as well.